繼上篇最後所提到查詢官方文件後有些功能構想實際上是無法實現的,所以對「顏色 countenance」app的構想做了些微的調整,有了這次經驗往後在app構想時我會多蒐集相關資料,並使用現有的技術開發出最完善的app。

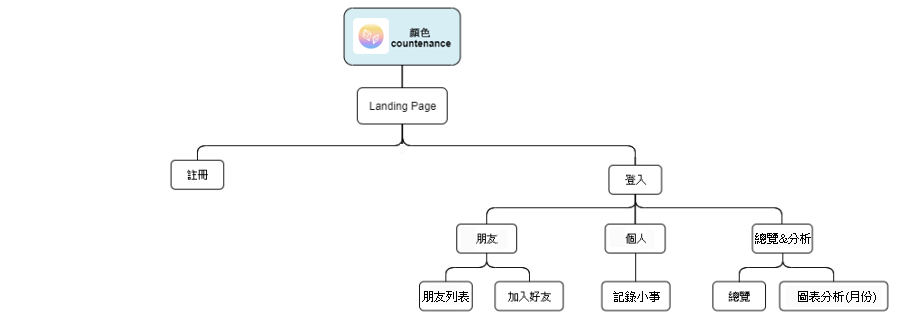
● 註冊會員:使用E-mail 註冊會員。
● 登入會員:輸入會員的E-mail及密碼。
● 個人頁:每日共有六件小事可紀錄,將紀錄的事件依序轉換成頁面中的水晶,水晶顏色由使用者紀錄的心情顏色渲染而成。
● 朋友頁:輸入朋友 ID 加入好友,在列表中點擊朋友頭像前往朋友頁面,查看朋友當日情緒並針對其分享的事件水晶點擊給予貼圖回饋關心朋友。
● 總覽:以月曆形式呈現,有紀錄事件的日期下方有圖標,點擊可查看往日心情變化。
● 分析:以圖表分析使用者歷年心情變化,折線圖顯示紀錄的事件數量、長條圖顯示各心情發生的次數,可用下拉式選單選取想看的月份
功能和架構都構想完成了,接著就要正式進入實作的部分囉!
首先說明我製作時會使用到的技術:
前端:使用Swift,透過ARKit偵測使用者五官位置紀錄表情數據,再運用Core ML機器學習的方式處理數據進而判斷使用者情緒。
後端:使用Firebase製作使用者登入登出功能。
接下來28天會和大家分享我是如何完成這些功能,不論是前端、後端都會一一仔細說明,請大家敬請期待!
